No-code static site generator
Build with Webstudio, export with one click, and upload to your favorite hosting platform.


Complete control, code-free
Spend less than half the time creating a static website using an advanced visual builder (compared to custom coding).
Control your hosting
Static sites are simple to host, enabling you to choose virtually any platform.

Build without code
Save time using a no-code builder that aligns its naming conventions with code.

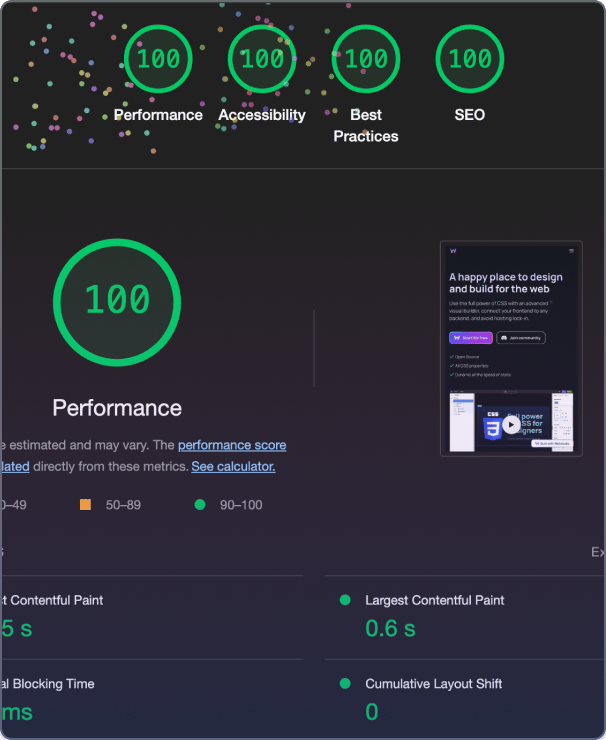
No bloat exports
- No jQuery
- Optional atomic CSS output
- Minified CSS and JS
No third-party - No third-party dependencies
- No cookies

Export clean HTML and CSS
Control whether the export contains human-readable or optimized classes for reduced CSS file size.

Export static sites or dynamic apps
Export your Webstudio Project as a static site or dynamic JavaScript application.
Static sites

- More hosting options
- Simpler to work with
- Cheaper to host
- No dynamic features (see limitations)
Dynamic apps

- Dynamic functionality like CMS & image optimization
- Grow your content infinitely
- Better UX (client navigation, filters, and more)
- More technical to work with
Frequently asked questions
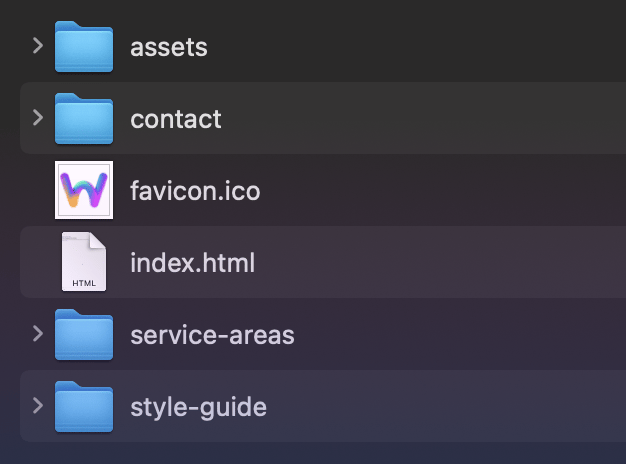
A static site generator translates what you've built into HTML, CSS, and JS files that are ready to be served to users. Static sites don't require server-side processing or databases, making hosting dead simple. For example, if a visitor goes to "/contact", the HTML file in the /contact folder is loaded.