Build advanced user interfaces
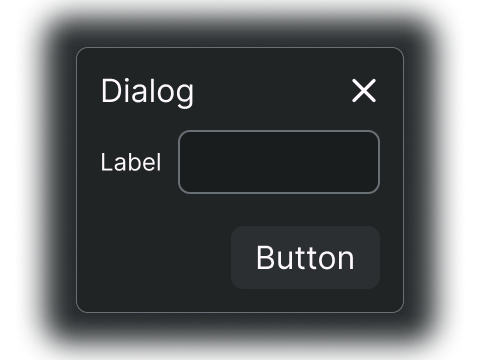
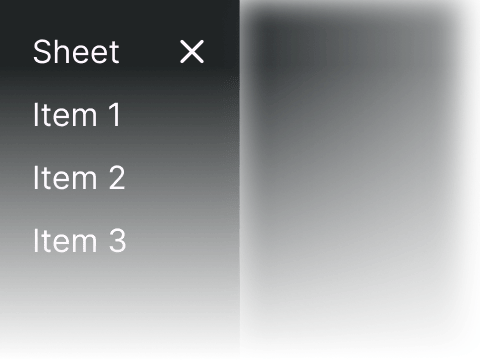
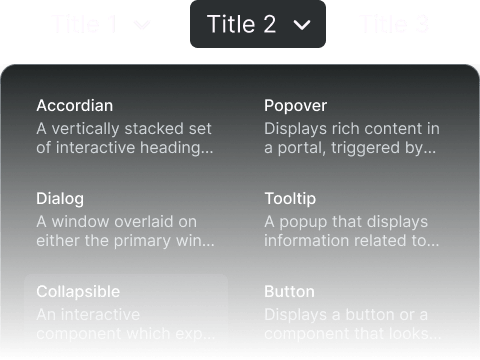
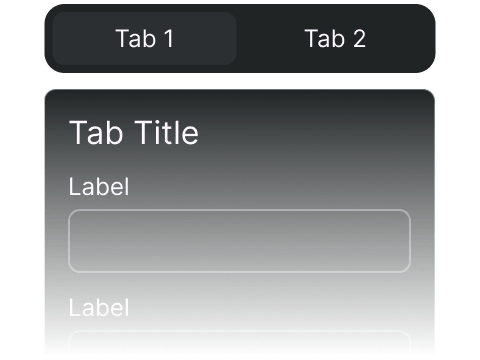
Design unique user interfaces with dropdowns, dialogs, forms, navigation menus, tooltips, and more. Simply drag, drop and style the Radix component on your canvas, without writing any code.


Developer superpowers for designers
Radix UI simplifies the visual development process by handling accessibility details and complex logic, so you can focus on addressing unique design challenges.

Apple’s navigation menu
made better than Apple
Watch how Alex uses the Radix components to build an Apple navigation menu in Webstudio.

Why Radix UI?
Unstyled.
Styling is independent of component behavior and can be customized without impacting functionality.
Opened.
Granular access over each component part to customize it to your design needs.
Composable structures.
Nest Radix components inside each other to create composite UI structures.
WAI-ARIA compliant.
Ensure that your web content is accessible to users with varying abilities.
Cross-device accessibility.
Support mouse, keyboard, and touch interactions, making your site accessible on any device.
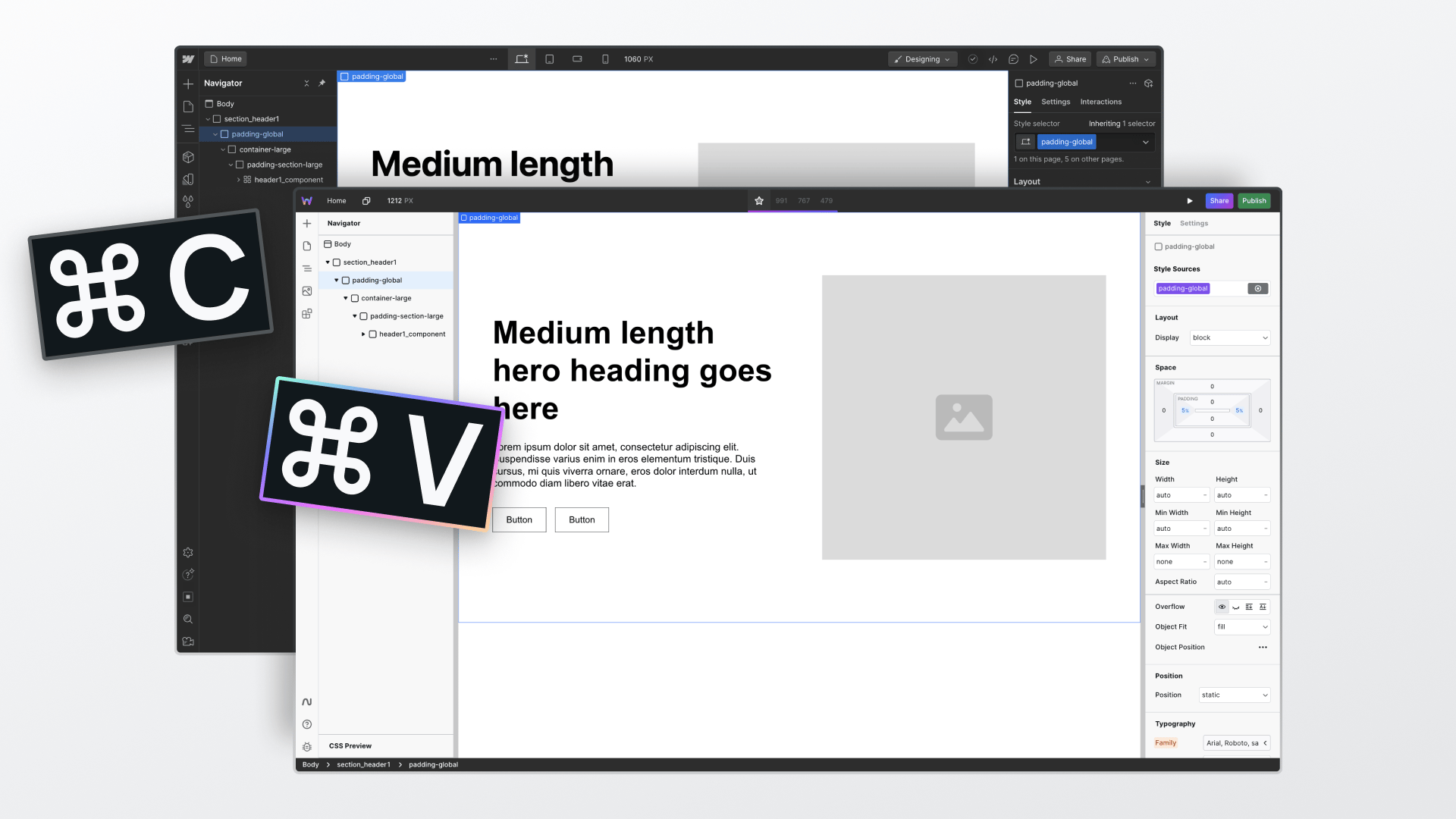
Radix components in Webstudio Builder