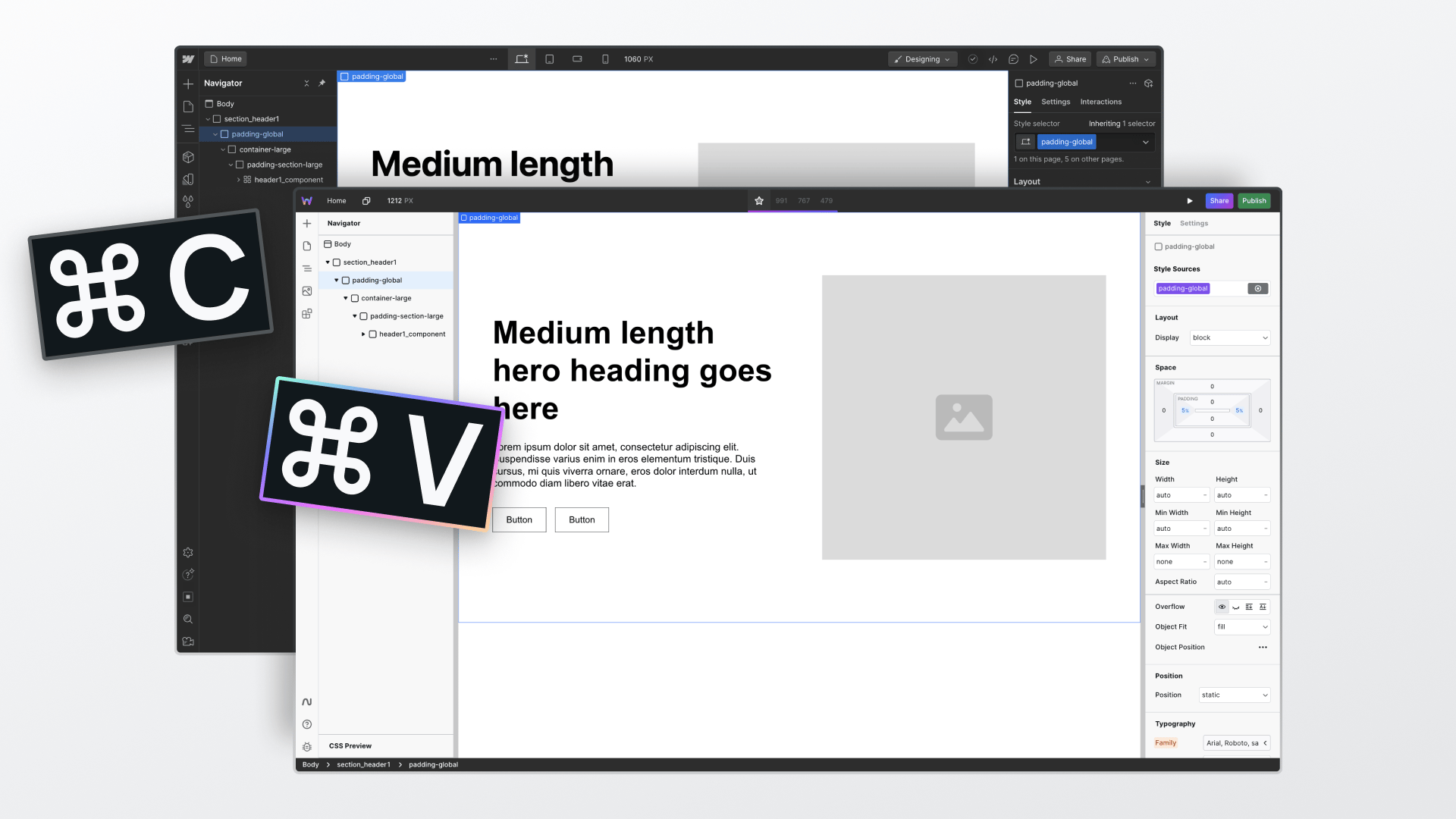
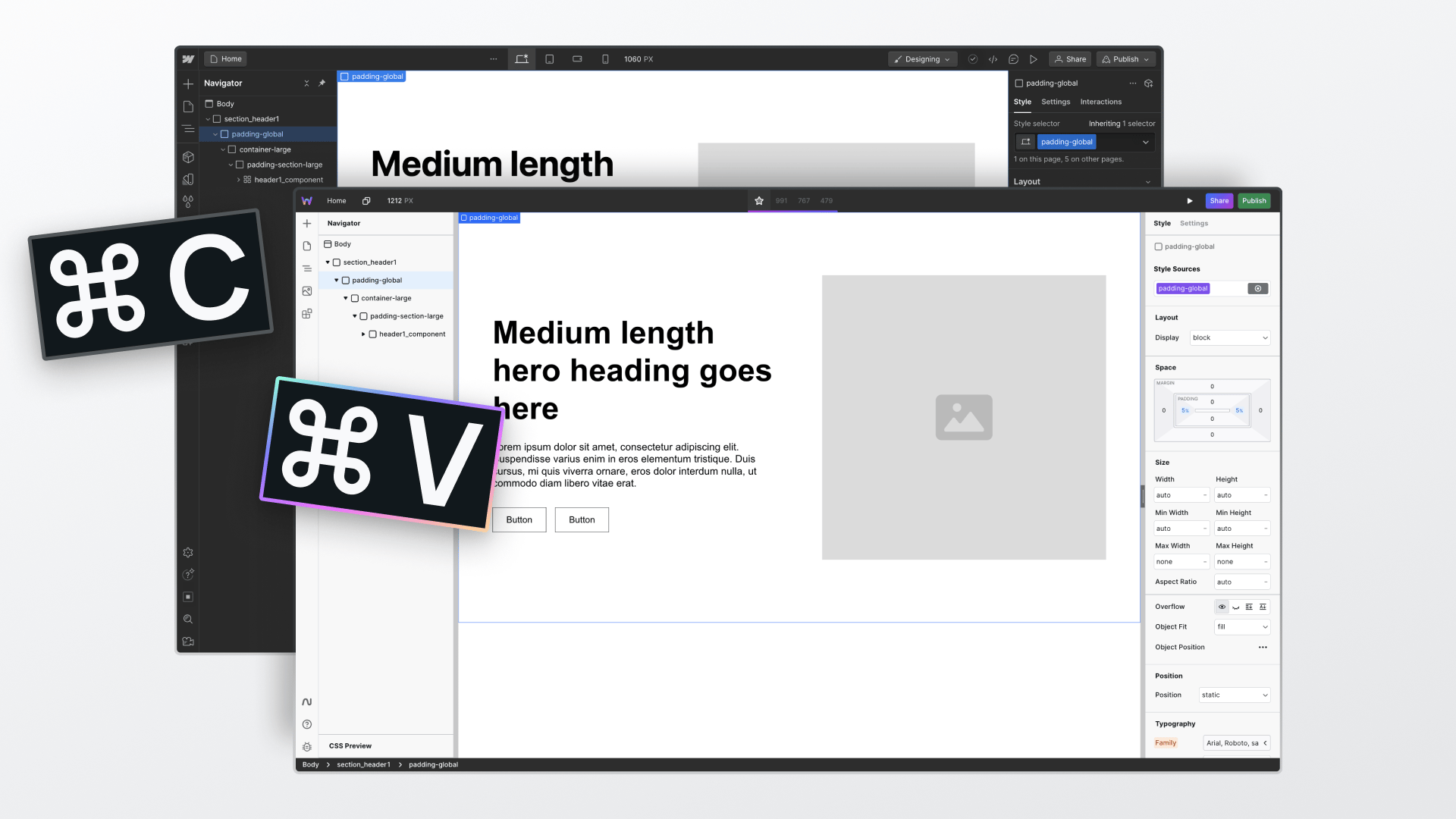
Copy from Webflow, Paste into Webstudio
Paste work from Webflow and other platforms, and Webstudio will translate it into components and styles.


Cross-platform compatible
Now, designers benefit from the same thing that makes developers productive: copy-paste. Much of what you need is already created. Use it.
Webflow Projects, Templates, and Component Libraries
Pasting Webflow Elements automatically adds components and styles and converts classes to Tokens, whether you copy one section or the entire page.*

Compatible with the Webflow ecosystem
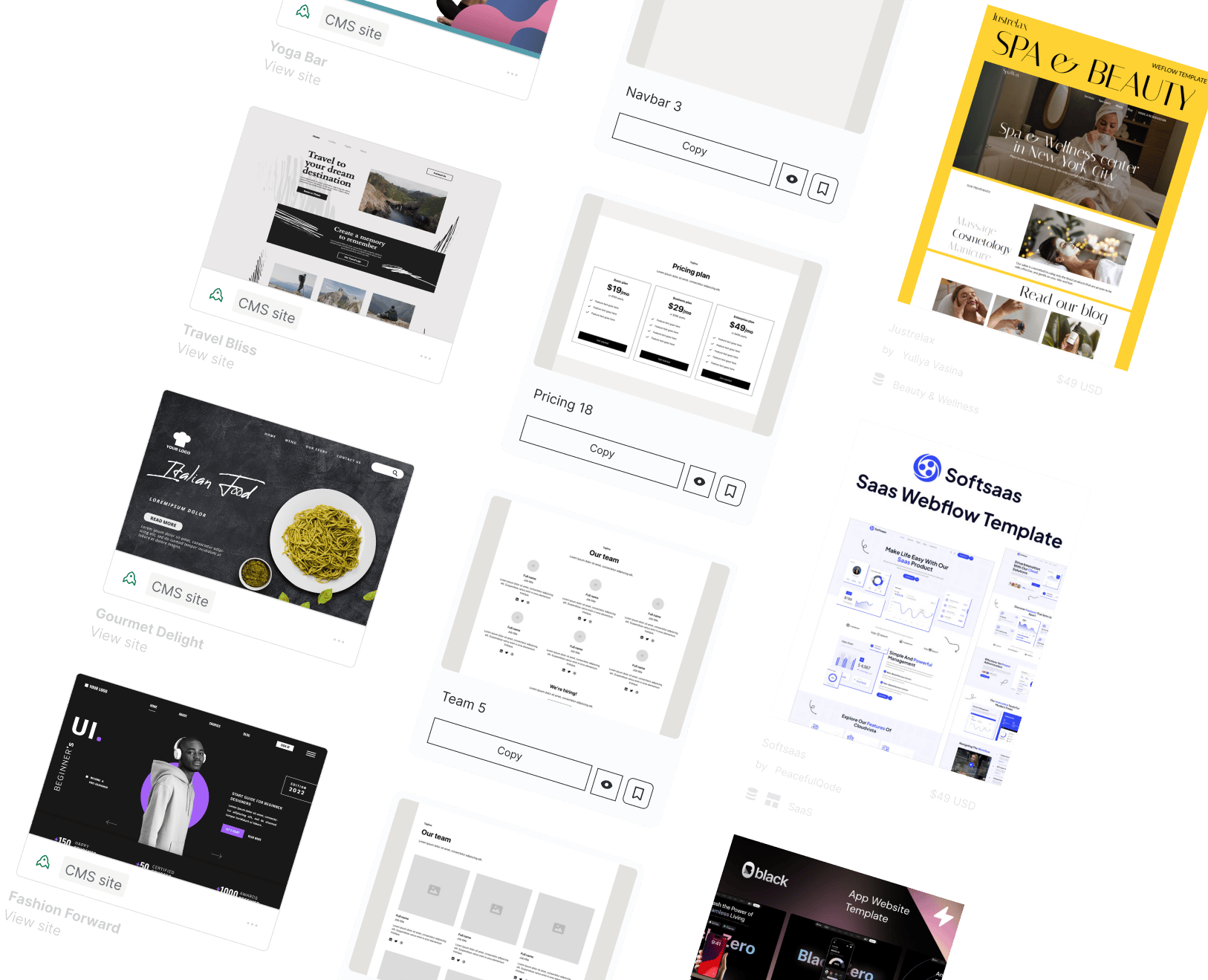
Component libraries
Save hours by pasting styled and unstyled components. Component libraries offer 1,000s of sections, such as team grids and testimonials, that can be copied with one click.
_ESXTGFM7H3Z5el2sNZSsw.png?width=3840&quality=80&format=auto)

Templates
Start with any of the 1,000s of free and paid Webflow templates. Copy each page and paste it into Webstudio.
Projects
Have a Webflow project you want to move to Webstudio? Copy and paste each page to save weeks of rebuilding the website.

How Webflow items map to Webstudio
Elements.
Most Webflow Elements map to Webstudio components such as Headings, Images, and Sections.
Classes.
Webflow uses combo classes, and Webstudio uses Tokens. Classes are transferred as Tokens with the same styles attached to them. Tokens can be removed and rearranged, no matter the order in which they are defined. Pasting a class/Token that already exists will not cause duplication or override it.
Styles.
Both Webflow and Webstudio support all CSS properties. Your styles will map 1:1.
Navigator names.
Webflow names elements in the Navigator by the first class, and Webstudio lets you create custom names. When pasting, Webstudio will set default names that match what you see in Webflow.
Breakpoints.
Responsive styles and breakpoints transfer to Webstudio. Webstudio breakpoints can be added, removed, and modified.
Things that won't transfer.
Variables, some Elements, and styles on global tags. See the docs for a comprehensive list.